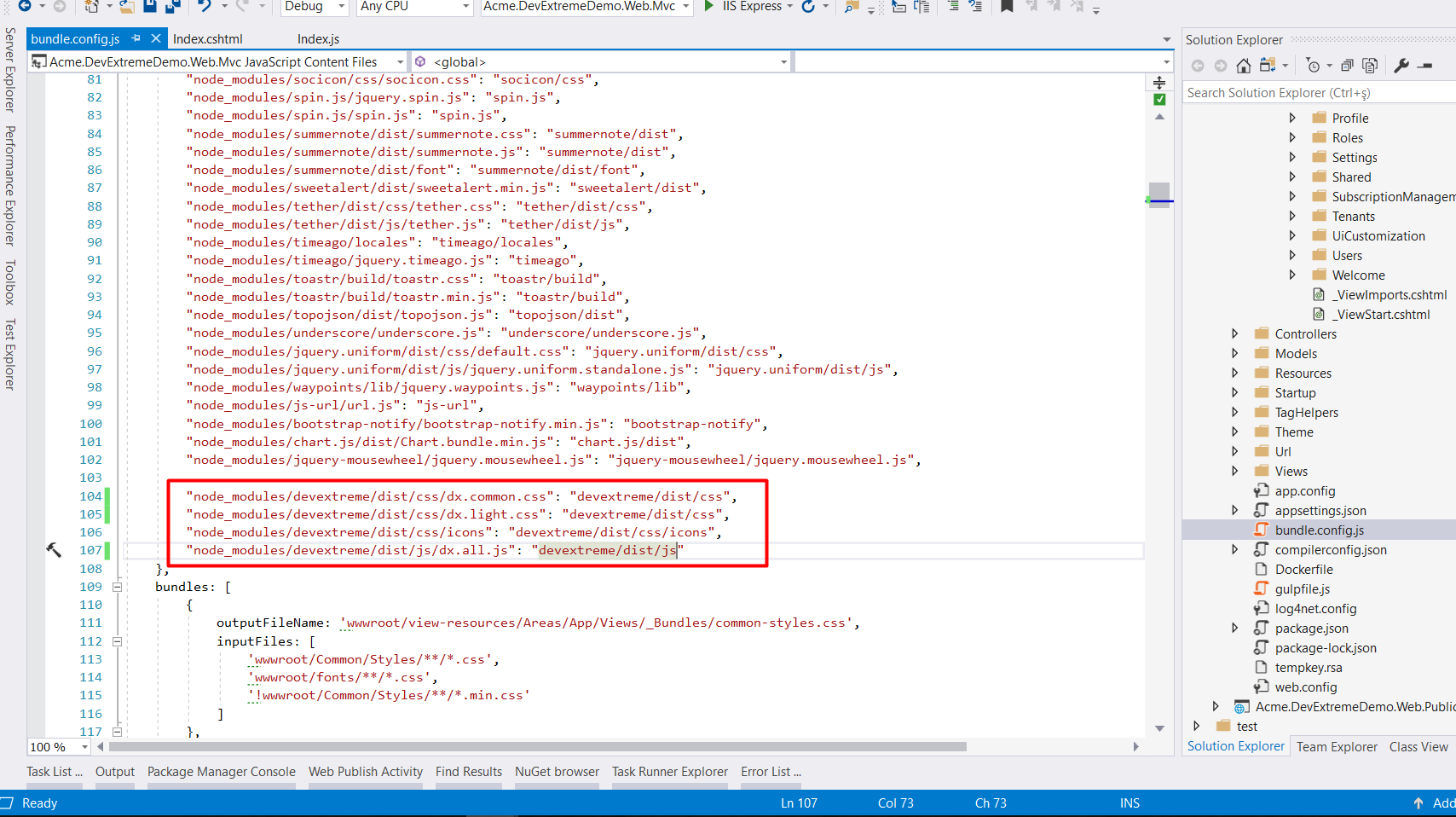
Dynamic loading of SelectBox selection in a grid Date: 30.09.2021 Views: 654 The following code shows how man dynamically loads a selection as a DropDownBox into a cell in a DataGrid. The example is based on a DevExtreme UserControls here in Asp ...

Lookup vs SelectBox: DevExtreme - JavaScript UI Components for Angular, React, Vue and jQuery by DevExpress 20.2
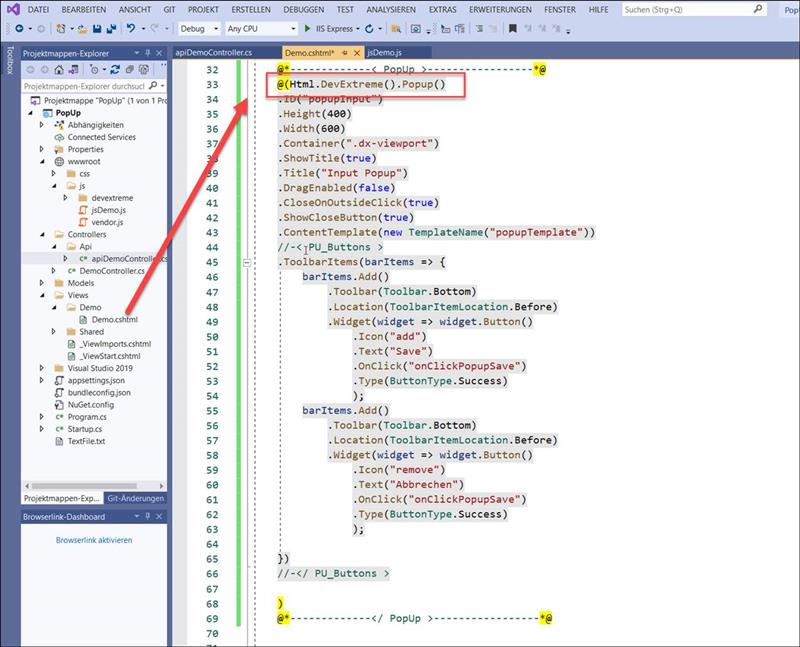
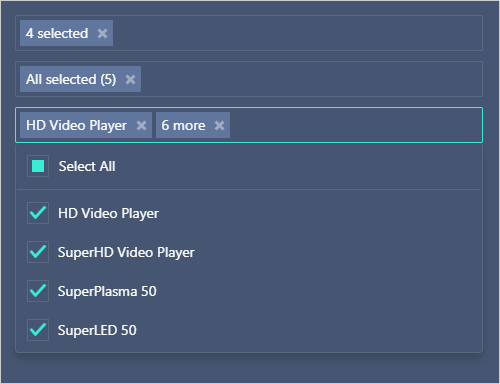
![DevExtreme: Set default value to a dropdown Date: 04.10.2021 Views: 621 You can specify values for a dropdown in the following way .Value(new[] { "A", "B" }) #Devexpress Devextreme Dropdownbox Multiselect, asp.net core MVC DevExtreme: Set default ... DevExtreme: Set default value to a dropdown Date: 04.10.2021 Views: 621 You can specify values for a dropdown in the following way .Value(new[] { "A", "B" }) #Devexpress Devextreme Dropdownbox Multiselect, asp.net core MVC DevExtreme: Set default ...](https://codedocu.com/Daten/Images/3/Image_2843_1.jpg)
DevExtreme: Set default value to a dropdown Date: 04.10.2021 Views: 621 You can specify values for a dropdown in the following way .Value(new[] { "A", "B" }) #Devexpress Devextreme Dropdownbox Multiselect, asp.net core MVC DevExtreme: Set default ...

How to get textarea value in html that using devextreme to develop - Web Testing - Katalon Community

What's New 19.2: DevExtreme - JavaScript UI Components for Angular, React, Vue and jQuery by DevExpress

What's New 19.1: DevExtreme - JavaScript UI Components for Angular, React, Vue and jQuery by DevExpress






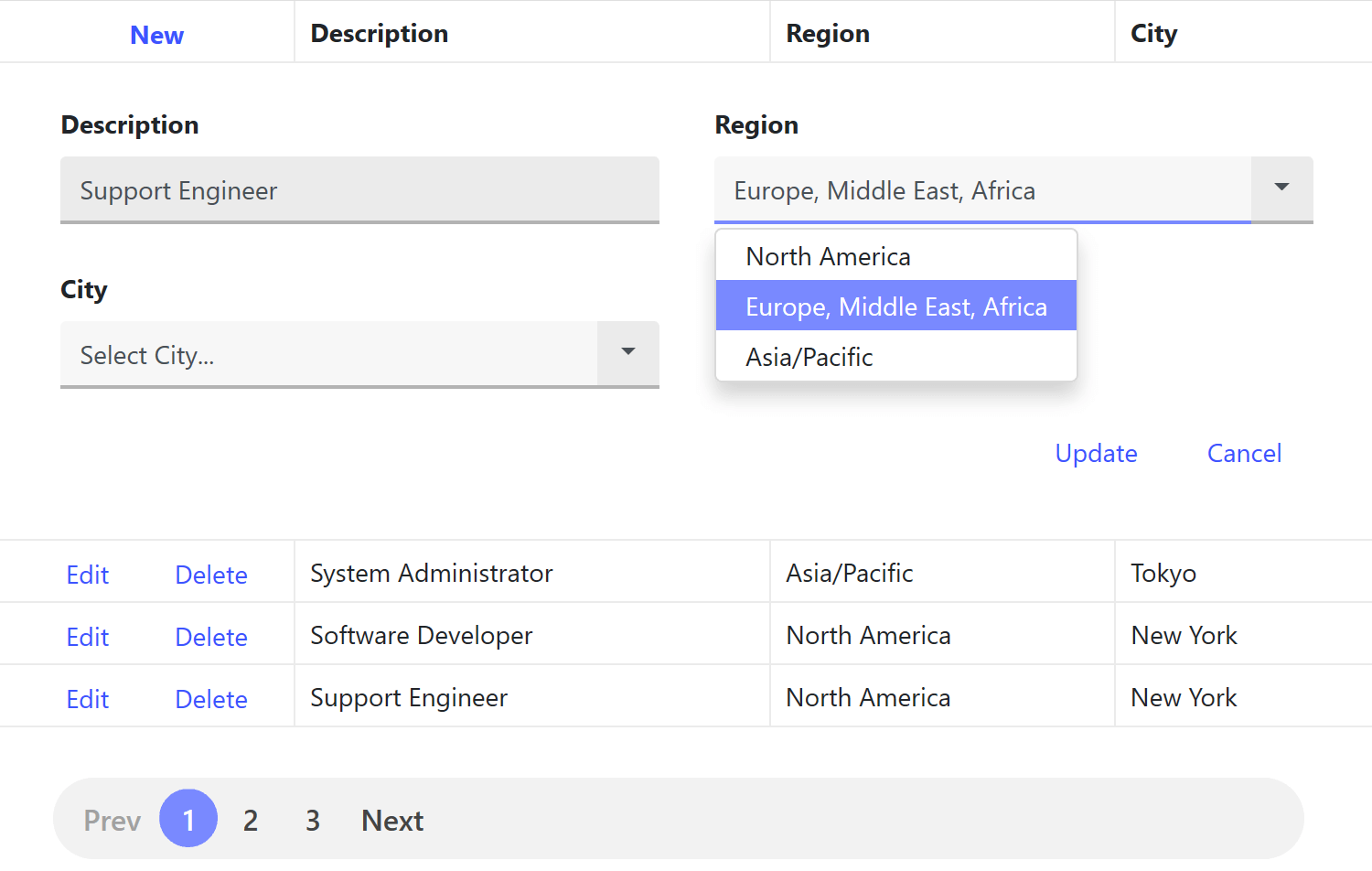
![Simple Form App [Demo with Snapshots..] | Kirk H. Wong / Hong Kong Simple Form App [Demo with Snapshots..] | Kirk H. Wong / Hong Kong](https://kirkwg001.files.wordpress.com/2016/08/devextreme-download-page-2016-08-12-09_59_02.png?w=658&h=502)