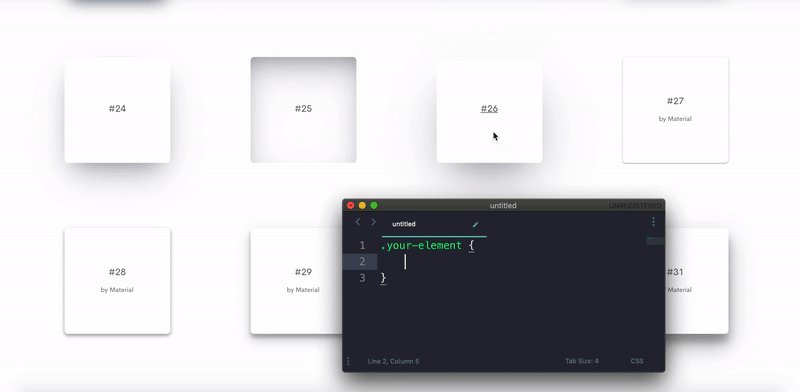
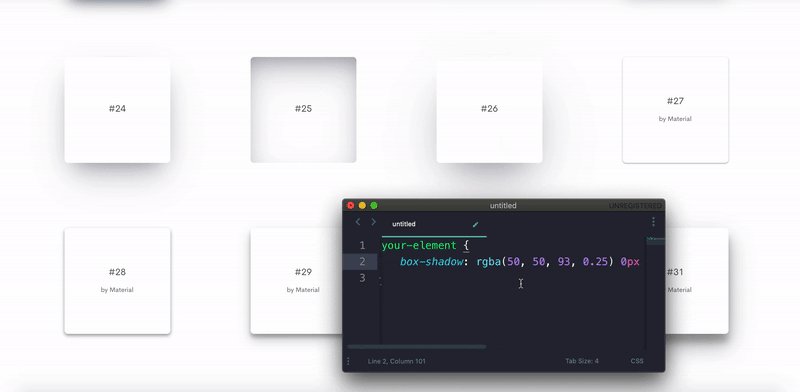
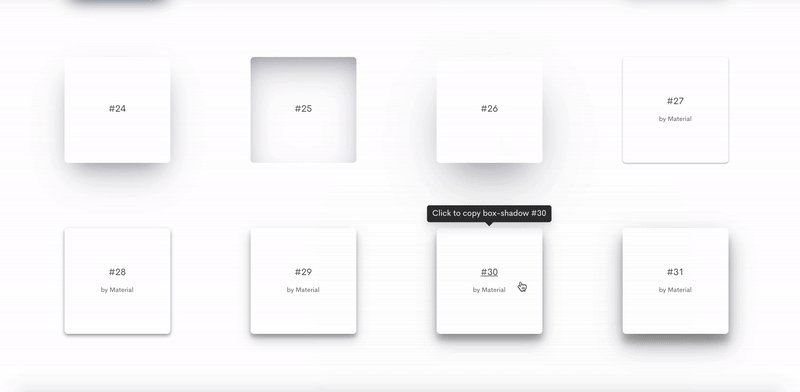
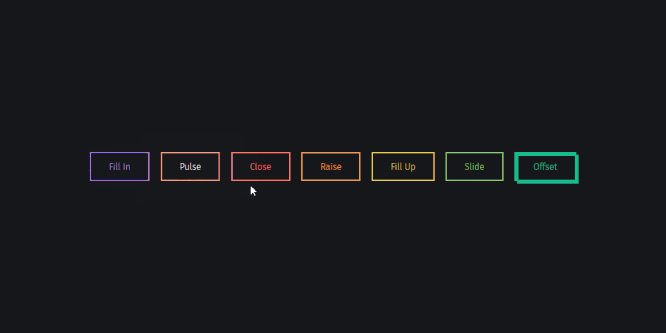
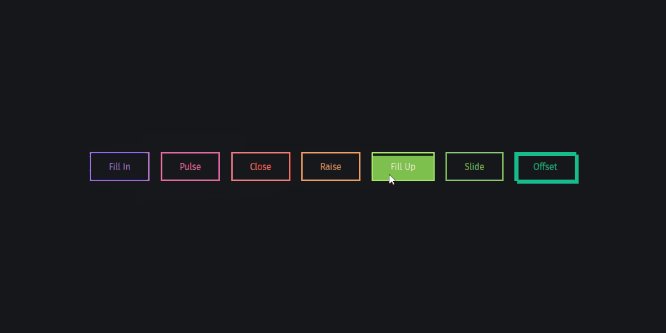
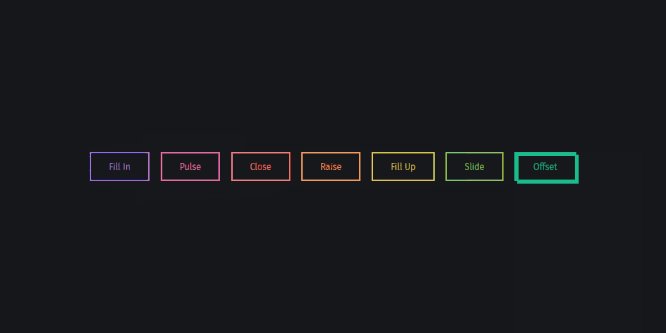
Get a smooth #animation with a #3D card effect using box shadow, #CSS animations and a pseudo element. Sw… | Css tutorial, Login page design, Web development design

CSS animation: Oval shape glowing effect |#SkillupwithGenie #CSSanimation | Dieno Digital Marketing Services